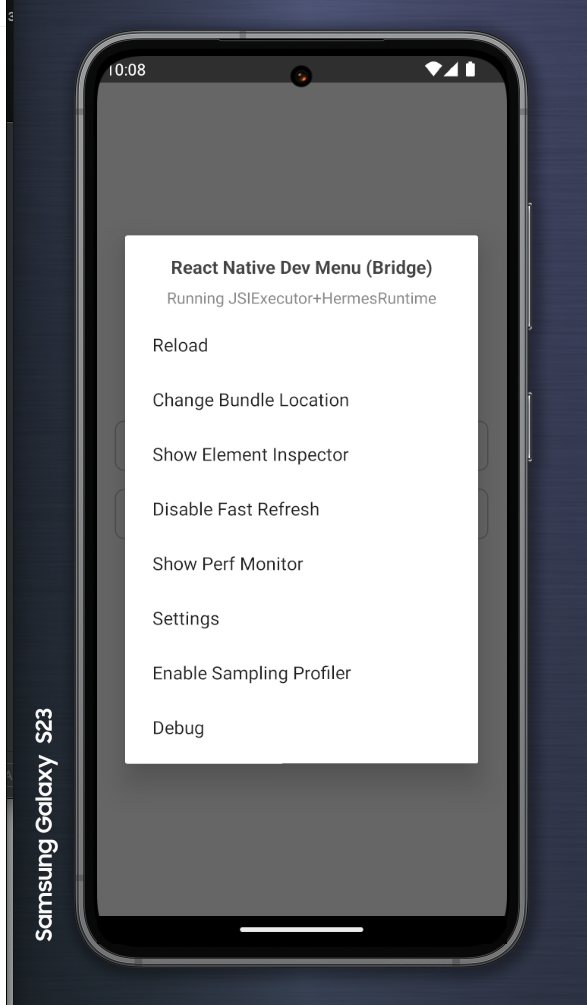
react-native로 개발 중 디버깅을 위해 터미널 metro에서 D를 눌러 dev Menu에서 Debug를 클릭했다.


어떠한 에러 메세지도 보여주지 않고, 디버그 모드는 실행되나, 앱이 계속 튕긴다..
gpt에게 물어보자.


에러메세지를 기반으로 질문을 못하다 보니 전체적으로 포괄적이다라는 생각이 들었다.
스택오버 플로우에게 물어보자.
https://stackoverflow.com/questions/40719321/how-to-disable-remote-js-debugging-in-react-native
How to disable Remote JS Debugging in React-Native
I realize that the normal way to disable debugging is by going to the developer menu. The problem is that since I turned on debugging for my app I am testing (React Native & Android emulator) I...
stackoverflow.com
답변은 대략적으로 앱자체를 시뮬레이터에서 삭제해야 한다고 한다.. 실제로 삭제해 보니 디버그모드가 비활성화되었다.
디버그 모드를 실행할 때마다 시뮬레이터에서 앱을 지울 수는 없으니.. 뭔가 잘못된 건 맞는데 에러메시지를 주지 않고 단순히 앱이 튕겨서 종료되니 어떻게 찾아봐야 할지 막막했다.
결국엔 돌고 돌아 찾아보니 react-native 버전문제였다.(관련 링크: https://github.com/facebook/react-native/issues/34615) hermes와의 호환성 문제 같은데 현재 프로젝트의 버전을 보니 0.72.1이었다. 그래서 최신버전으로 변경해 보니 0.72.4로 버전이 번경되었고, 디버거환경을 열었을 때 앱이 튕기는 현상은 없어졌다. (이런 메시지를 주지 않는 에러는 처리하기가 너무 막막하다) 이참에 디버그 환경을 구성하고자 찾아본 결과 다음 두 가지 툴을 많이 사용하는 것 같다.
1. react-devtools
2. react-native-debugger
3. flipper
우선 react-devtools는 inspector와 network통신확인이 불가능하다. 그럼 2번과 3번이 남았는데 2번을 당장 사용하려면 hermes가 아닌 다른 자바스크립트 엔진을 사용해야 한다.(https://github.com/jhen0409/react-native-debugger/discussions/774 에서처럼 Hermes환경에서는 아직 개발이 안되었다.)
그렇다고 3번을 사용하자니.. react-native환경에서 frebase설정을 해주는 데 있어 호환성문제로 이미 사용할 수 없게 되었다.. 당분간은 어쩔 수없이 dev mode에서 제공해 주는 inspector와 네트워크 통신은 console.log로 확인해야겠다.
결론
에러를 해결하는 데 있어 해당 라이브러리를 관리하는 github 이슈항목을 찾아보자. gpt, 스택오버플로우, 라이브러리를 관리하는 레포. 이렇게 3가지 루트를 가장 우선적으로 찾아보자.